Tuesday, 12 August 2014
Help for Programmers: Run both ASP.Net & PHP simultaneously on IIS serve...
Help for Programmers: Run both ASP.Net & PHP simultaneously on IIS serve...: Most of the developers who usually develop both ASP.net and PHP web applications are facing the following problems. How to Setup IIS...
Thursday, 20 March 2014
Add Datepicker in Asp.net
First download Ajax toolkit
use this one
AjaxControlToolkit-Framework3.5SP1-DllOnly.zip
from this link
http://ajaxcontroltoolkit.codeplex.com/releases/view/65800
Unzip that file
The next step is to add the Ajax Control Toolkit to the Visual Studio Toolbox. Follow these steps:
Next, change the ID of the TextBox control to txtStartDate. You can change the ID in the Properties window. The resulting source code looks like this:
The following TextBox illustrates how the CalendarExtender works. Click or tab into the TextBox and the popup calendar will appear:
use this one
AjaxControlToolkit-Framework3.5SP1-DllOnly.zip
from this link
http://ajaxcontroltoolkit.codeplex.com/releases/view/65800
Unzip that file
The next step is to add the Ajax Control Toolkit to the Visual Studio Toolbox. Follow these steps:
- Launch Visual Studio and create a new ASP.NET Web Forms project or website. Open Default.aspx in the Visual Studio editor.
- Create a new Toolbox tab by right-clicking the Toolbox and selecting Add Tab. Name the new tab Ajax Control Toolkit.
- Right-click beneath the new tab and select the menu option Choose Items... Click the Browse button and browse to the folder where you extracted the Ajax Control Toolkit. Pick the AjaxControlToolkit.dll and click the OK button to close the Choose Toolbox Items dialog.
Add a ToolkitScriptManager
Before you can use any of the Ajax Control Toolkit controls in a page, you first need to add a ToolkitScriptManager to the page. You can drag the ToolkitScriptManager from the Visual Studio Toolbox window onto the page. The ToolkitScriptManager is located in the Ajax Control Toolkit tab under the Toolbox.Add a TextBox Control
The CalendarExtender works with a standard ASP.NET TextBox control. In Design view, drag a TextBox control from under the Standard tab in the Toolbox onto your page.Next, change the ID of the TextBox control to txtStartDate. You can change the ID in the Properties window. The resulting source code looks like this:
- <asp:ToolkitScriptManager ID="ToolkitScriptManager1" runat="server">
- </asp:ToolkitScriptManager>
- <asp:TextBox ID="txtStartDate" runat="server"></asp:TextBox>
Add a CalendarExtender
The next step is to apply a CalendarExtender control to the TextBox. Add the following CalendarExtender control to your page:- <asp:ToolkitScriptManager ID="ToolkitScriptManager1" runat="server">
- </asp:ToolkitScriptManager>
- <asp:TextBox ID="txtStartDate" runat="server"></asp:TextBox>
- <asp:CalendarExtender
- ID="CalendarExtender1"
- TargetControlID="txtStartDate"
- runat="server" />
The following TextBox illustrates how the CalendarExtender works. Click or tab into the TextBox and the popup calendar will appear:
Wednesday, 12 February 2014
Display line numbers in .NET Code Editor
.NET Tips,Display line numbers in code editor, display line numbers in VS .NET IDE
We can display the line numbers in the Visual studio .NET code editor.
In the VS.NET IDE ,
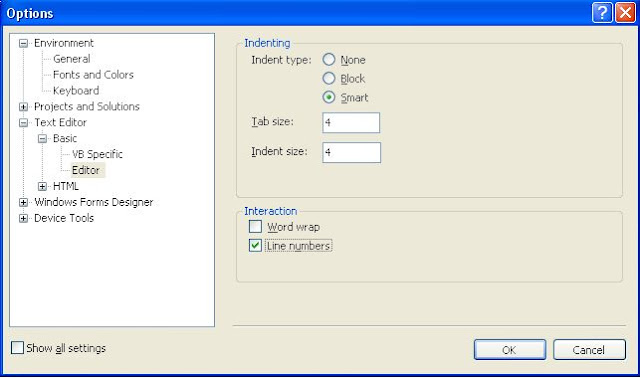
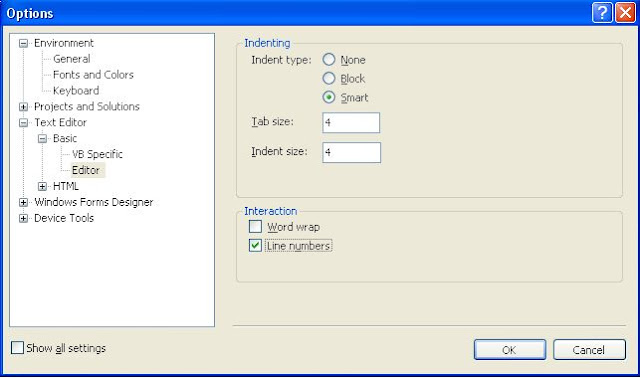
Click TOOLS > OPTIONS
Expand TEXT EDITOR (in left window)
Select Basic > Editor
You will find the Line Numbers Option Under Interaction Group box.
Check Line Numbers option

Click OK
We can display the line numbers in the Visual studio .NET code editor.
In the VS.NET IDE ,
Click TOOLS > OPTIONS
Expand TEXT EDITOR (in left window)
Select Basic > Editor
You will find the Line Numbers Option Under Interaction Group box.
Check Line Numbers option

Click OK
Subscribe to:
Comments (Atom)